Ma bannière en avancé, alors que je n'en avais pas avant.
Oui!!
Bon alors,
On s'est créé un gentil blog, en mode normal on s'est mis un beau titre, une toute belle explication, puis on a évolué, sommes passés en mode "avancé", avons ajouté des trucs de ci de là....
Et on veut ajouter une bannière parce que du coup ça ferait plus beau....
Heuuuuu oui, mais en mode avancé, il n'y a plus le choix de chargement du logo ou de la bannière,
- Diantre!! Mais où donc vais-je pour la charger, cette belle et nouvelle bannière?
Première étape,
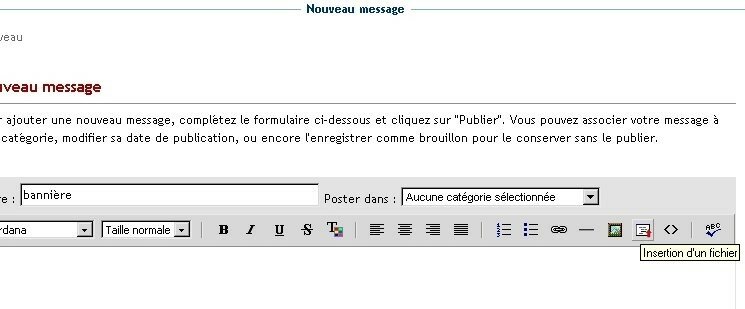
Créer un nouveau message, qu'on sauvera en mode brouillon, pour pouvoir y retourner de temps en temps.
Et là, charger la photo (mais attention, pas par le traditionnel lien "d'insertion d'image", mais par l'insertion d'un fichier. Car.... la photo serait redimensionnée et ne correspondrait plus à la longueur de la bannière.

Ceci effectué, basculer en mode "html" [avec la touche <> ] et copier l'adresse url du document chargé.

Sauvegarder (publier en mode brouillon ne le rend pas accessible au public et permet de pouvoir récupérer au besoin l'adresse du fichier dans "mes documents" du blog).
Deuxième étape,
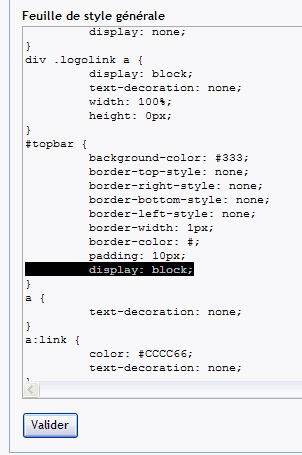
Editons donc nos fichiers de mise en page, et plus principalement la feuille de style
Etant donné que nous n'avions pas de bannière, le bloc #topbar a la propriété display: block; (afficher en bloc) mais ce n'est pas lui qui affiche la bannière en image, non allons donc remplacer block; par none;
Ensuite on recherche le bloc #topbar-logo qui lui affiche la bannière en image, on s'aperçoit que le height (hauteur de l'image) est à 0px et que le display est à none

nous allons intervenir à background (qui est le fond) et y coller l'url qu'on a copier après la couleur:
le lien sera pécisé par url(lien-de-l-image.jpg) suivi de no-repeat et de 0 0 (pour qu'elle ne se répète pas et qu'elle soit position en haut à gauche)
changer la hauteur de l'image height: hauteur-de-l-image-en-px;
et changer display: block;
un petit coup d'oeil qu'on a bien changer #topbar
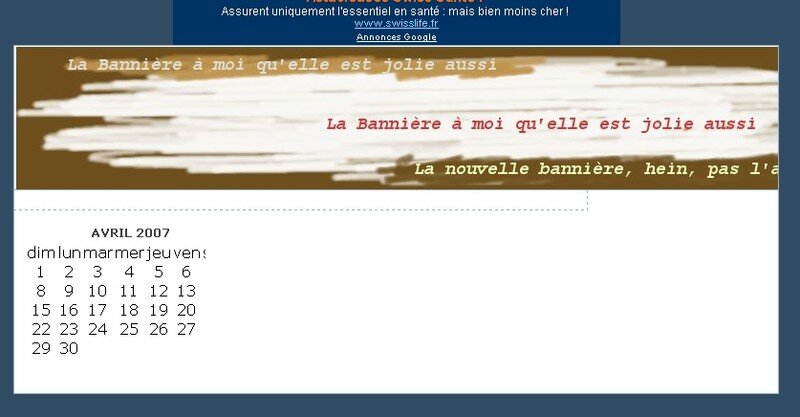
on valide, et on jette un oeil sur le résultat  (réactualiser la page au besoin "[Ctrl] + [F5]")
(réactualiser la page au besoin "[Ctrl] + [F5]")



/https%3A%2F%2Fassets.over-blog.com%2Ft%2Fcedistic%2Fcamera.png)
/http%3A%2F%2Fstorage.canalblog.com%2F36%2F81%2F272783%2F43955519.gif)
/http%3A%2F%2Fstorage.canalblog.com%2F66%2F64%2F272783%2F16527256.gif)