Mettre une photo grand format
Par défaut, Canalblog redimensionne les photos à la taille maxi de 800 px (hauteur ou largeur). lorsque qu'une photo est plus grande ça pose quelques problèmes.
Comment faire?
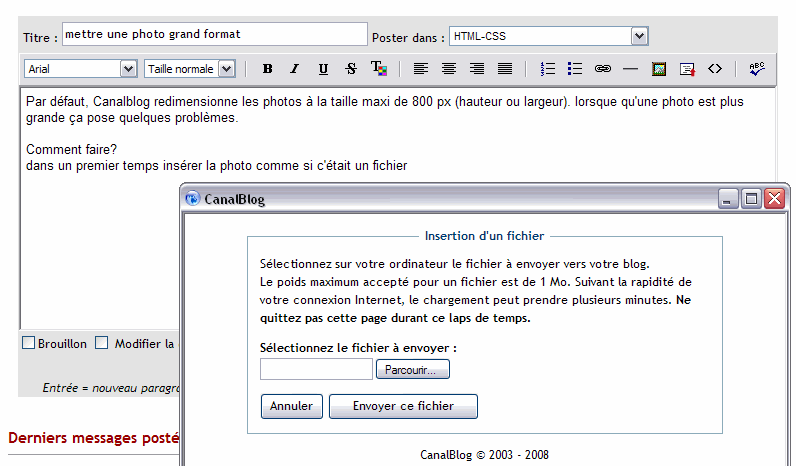
dans un premier temps insérer la photo comme si c'était un fichier
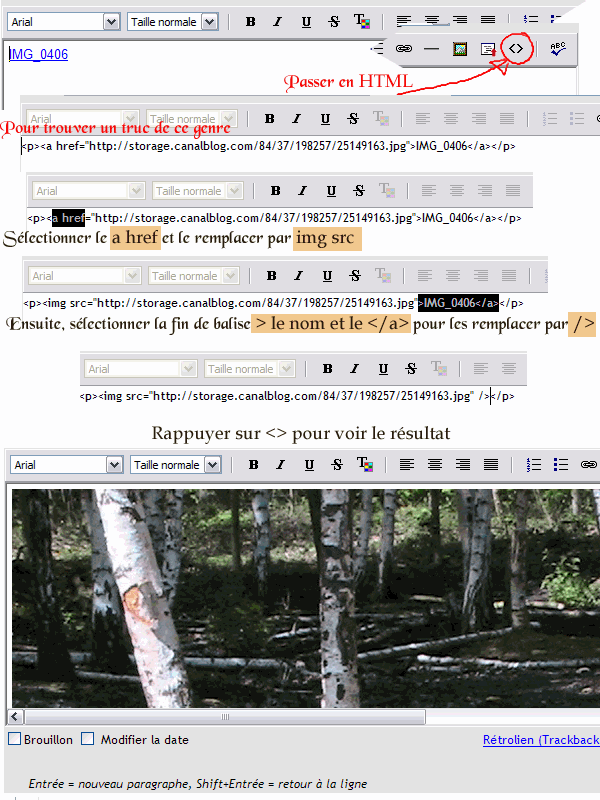
ce qui donne la vue du nom du fichier IMG_0406 mais pas de l'image. Cependant elle est bien sauvegardée dans ses dimensions d'origines ;) donc le p'tit truc pour afficher la photo:
à ce stade il faut passer en mode HTML et modifier les balises - rappel le fichier s'appelle IMG_0406

Mais, ce n'est pas tout, cerise sur le gâteau, Ajouter juste après l'adresse url (src="..." ) un style de la largeur à 100% : style="width: 100%" ainsi la photo sera toujours de la largeur du blog, quelque soit la résolution, plus de partie de photo qui est coupée :)



/http%3A%2F%2Fstorage.canalblog.com%2F16%2F87%2F272783%2F51023598.gif)
/http%3A%2F%2Fstorage.canalblog.com%2F23%2F58%2F272783%2F49297563.gif)
/http%3A%2F%2Fstorage.canalblog.com%2F45%2F74%2F272783%2F46867535.gif)
/http%3A%2F%2Fstorage.canalblog.com%2F79%2F43%2F272783%2F27827531.gif)