Un bouton à la place d'une "Catégories"
n préambule
J'ai essayé pas mal de choses, mais le plus important est de se souvenir que:
-1) Les Catégories ne doivent comporter ni accent, ni espace*
-2) Ne pas commencer par un chiffre... (dans les cas d'un ordre spécifique, si les catégories commencent par 01, 02 etc il faudra ajouter une lettre devant - genre C01, C02 etc)
dans la plupart des cas il suffit de renommer les catégories afin qu'elles correspondent plus à un objet Class.
*: Encore que, pour les espaces le cas échéant, ils peuvent être remplacés dans à la définition de la class dans le CSS par un point.
Ceci étant, tout est encore en mode avancé.
Donc la première des choses est d'avoir bien sûr des messages dans des catégories.
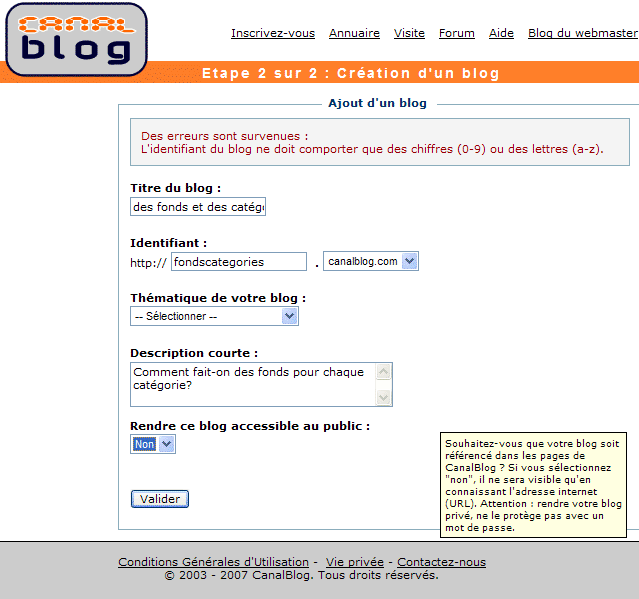
Pour la bonne forme et faciliter la compréhension de tous, j'ai créé un blog avec une colonne à gauche

j'y ai juste mis les blocs "Catégories" et "Liens"
et me suis dit que ce serait bien de mettre mon modèle en mode avancé

La dessus j'ai créé 3 messages et 3 catégories, il faut bien partir sur une bonne base
Comme je le disais en préambule les catégories ne doivent pas comporter d'accent, d'espace ou commencer par un chiffre. (Sinon la "Class" ne sera pas comprise)
Fort de nos trois messages, et de nos trois catégories, occupons donc de nos boutons :)
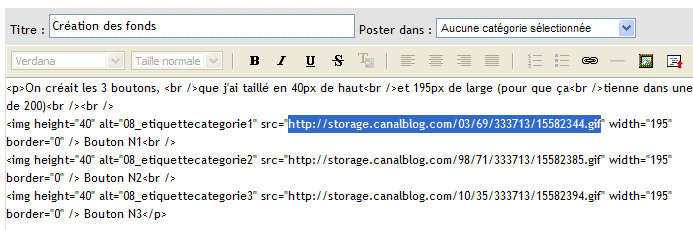
J'ai donc créé 3 boutons que j'ai chargés dans un post qui reste en mode brouillon
ainsi il n'est pas visible sur le blog et ça me permet de récupérer les adresses de stockage en appuyant sur le bouton <>
A partir de là, le plus gros a été effectué, il nous suffit de définir les class et modifier un peu l'html des pages.
Commençons par créer les Class dans la feuille de style générale, Une Class par Catégorie , ajoutant un point devant le nom de la catégorie là nous en avons trois
ensuite, repérons le bloc qui affiche les catégories dans la page d'accueil
on repère précisément la balise <$BlogCategoryName$>![]()
et on va l'insérer dans <div class="<$BlogCategoryName$>"></div>
on supprime les balises <ul> et </ul> les <li> et </li> et on recopie tout notre bloc aunsi modifié
<CBCategories> <a href="<$BlogCategoryURL$>"><div class="<$BlogCategoryName$>"></div></a> </CBCategories>
sur toutes les pages
et on regarde le résultat




/https%3A%2F%2Fassets.over-blog.com%2Ft%2Fcedistic%2Fcamera.png)
/http%3A%2F%2Fstorage.canalblog.com%2F36%2F81%2F272783%2F43955519.gif)
/http%3A%2F%2Fstorage.canalblog.com%2F66%2F64%2F272783%2F16527256.gif)